Basics of Adobe Illustrator CS 5 : Draw a Chemistry Flask¶
Note
References:
Adobe TV for Illustrator CS 5 http://tv.adobe.com/show/learn-illustrator-cs5/
Reusable NASA Images http://serc.carleton.edu/usingdata/nasaimages/index4.html
Chemistry Laboratory Common Equipment http://www.smc.edu/AcademicPrograms/PhysicalSciences/Pages/Equipment.aspx
For details to draw the flask, follow this online flask drawing tutorial http://vforvectors.com/create-a-chemistry-flask-illustration/
Project Setup¶
Drawing practice¶
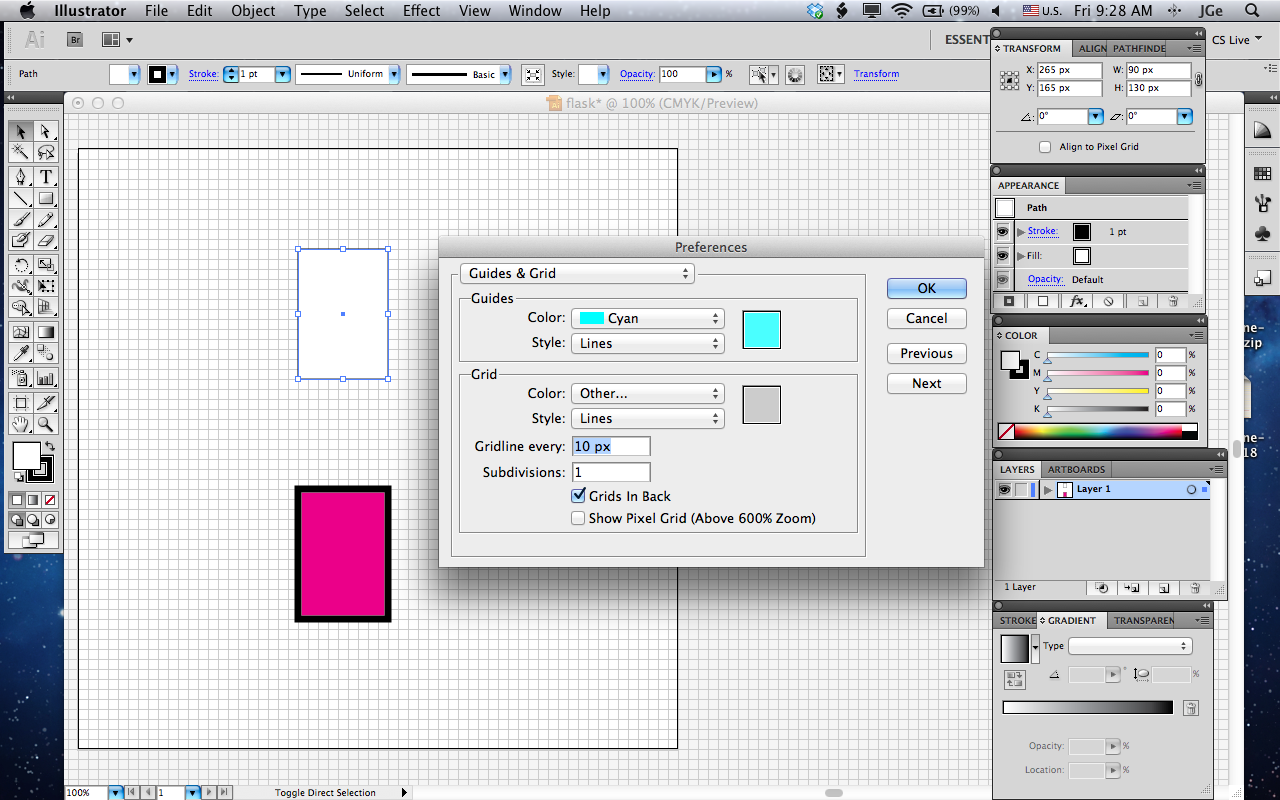
Practice 1: path, fill and stroke

Download file:
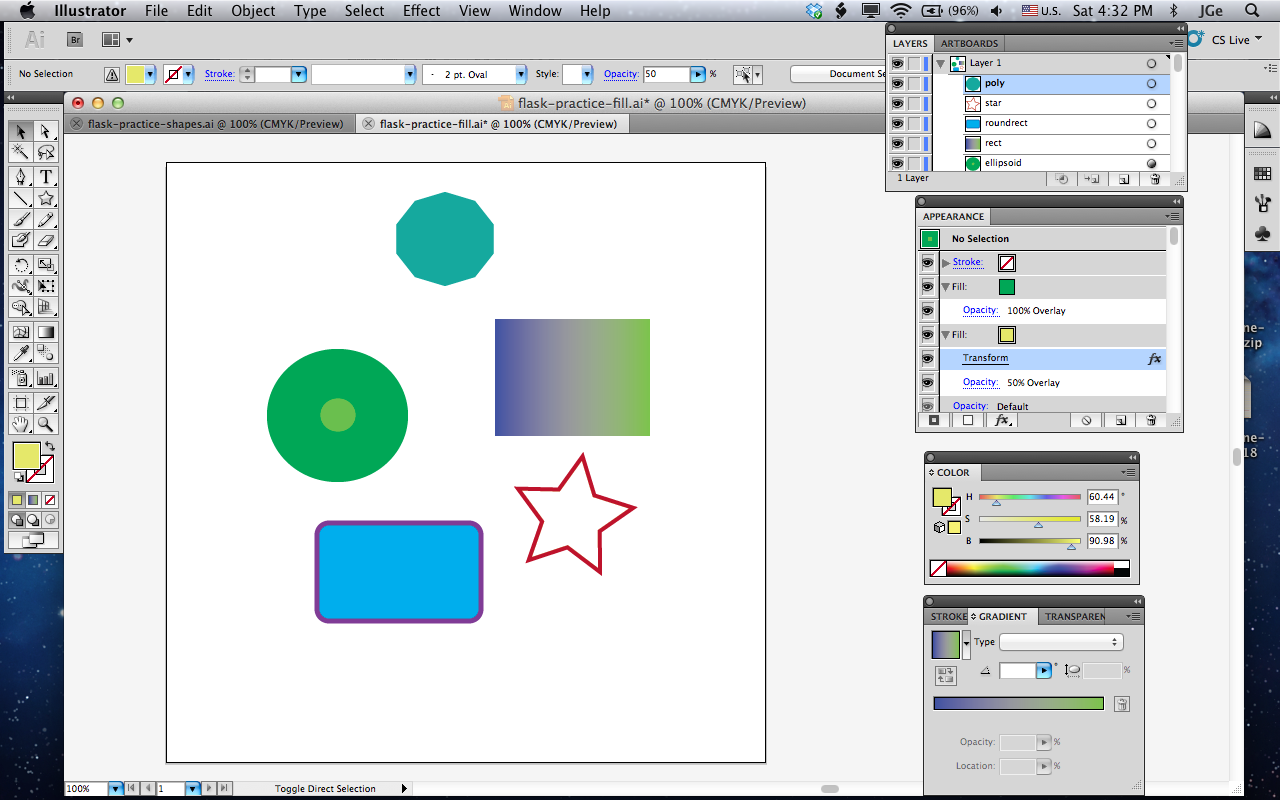
practice-stroke-fillPractice 2: create shapes – Pathfinder, Shape builder

Download file:
practice-shapes
Draw a flask¶
Draw order: back, top, liquid and bubble, front and hightlights, top highlights
flask back shape: draw a couple of shapes and merge them into a basic flask shape. Name the shape “Back” in layer panel. Techniques used: Object -> Path -> Average, pathfinder unite, or shape builder merge.
Download file:
flask-backflask top ring shape: draw two ellipsoid, select both, also select “Back” shape, use shape builder to create a flask top ring shape, name it “Top”. Also update shape “Back”.
Download file:
flask-topliquid inside: draw shape “liquid”, “liquid-top”, “liquid-top-ring”, “liquid-bottom-ring”. Used techniques: path finder intersect, direct select anchor points, gradient fill.
Download file:
flask-liquidCreate bubble with transformed fill, copy and resize twice, name the three shapes “bubble-8px”, “bubble-7px”, “bubble-5px”. Multiply and scatter arround on top of the “liquid” area. Used techniques: effect -> distort & transform -> transform. To multiply bubbles, you can use object -> transform -> transform each, and object -> transform -> transform again.
Download file:
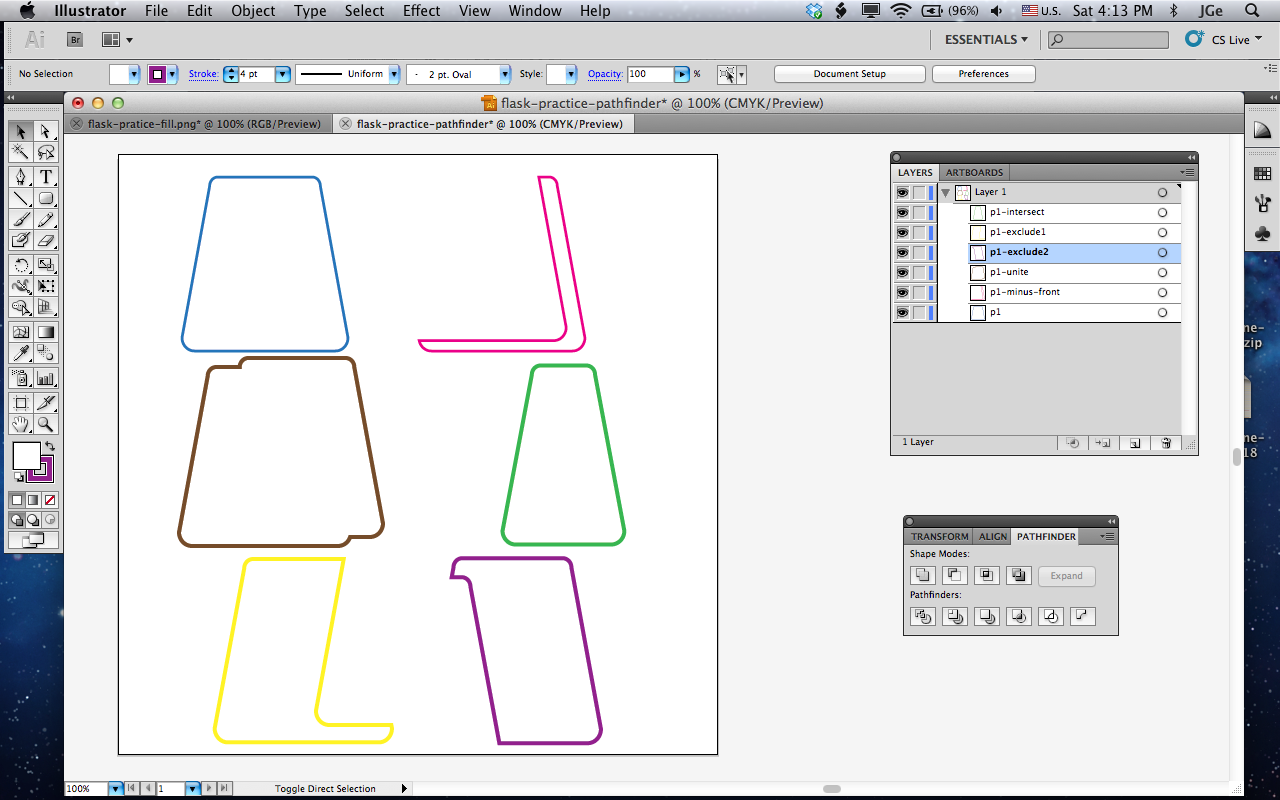
flask-bubbleflask front and hightlights: copy “Back”, name it “Front” and bring to front, fill with highlight gradient fill. Create different hightlight areas using offset path, pathfinder or shape builder, fill them with same gradient fill. Create one thick and one thin outer stroke, both align inside. other techniques used: effect -> blur -> gaussian blur.
Download file:
flask-front-hightlightsflask top highlights: Select “Top”, create different hightlight areas using pathfinder minus front, fill them with highlight gradient fill.
Download file:
flask-top-highlightsFinal result: